Hexo + GitHub Pages 博客搭建记录
很早就有建一个自己的博客网站的想法了,可能也是想可以倒逼自己多写点东西吧。从安装hexo开始、更换主题、添加功能和第三方服务、部署到github pages上,一步步完善自己的博客。期间踩到了数不清的坑,历时一个月,终于把博客的雏形给做出来了。
搭建框架与部署
参考 手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo。
Hexo 配置
分类方法
参考 hexo中文文档。
在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
WordPress 支持对一篇文章设置多个分类,而且这些分类可以是同级的,也可以是父子分类。但是 Hexo 不支持指定多个同级分类。下面的指定方法:
1 | categories: |
会使分类Life成为Diary的子分类,而不是并列分类。因此,有必要为您的文章选择尽可能准确的分类。
如果你需要为文章添加多个分类,可以尝试以下 list 中的方法。
1 | categories: |
此时这篇文章同时包括三个分类: PlayStation 和 Games 分别都是父分类 Diary 的子分类,同时 Life 是一个没有子分类的分类。
相对路径引用的标签
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。
正确的引用图片方式是使用下列的标签插件而不是 markdown :
1 | {% asset_img example.jpg This is an example image %} |
通过这种方式,图片将会同时出现在文章和主页以及归档页中。
URL 中的分类和标签「翻译」成英文
参考 hexo issues。
在_config.yml的# Category & Tag一项下面的tag_map和category_map下面这样配置
1 | # Category & Tag |
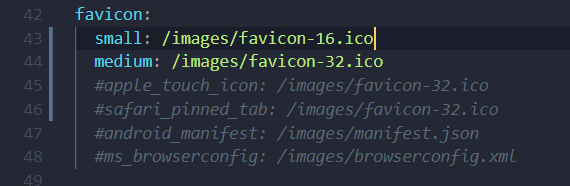
添加网站图标

更改文章url为英文
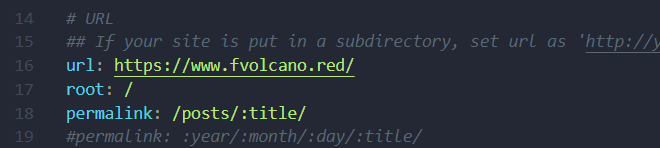
在站点的_config.yml中,生成的文章链接默认为:
1 | permalink: :year/:month/:day/:title/ |
将
/:title/替换为/:urlname/更改
permalink_defaults
1 | permalink_defaults: |
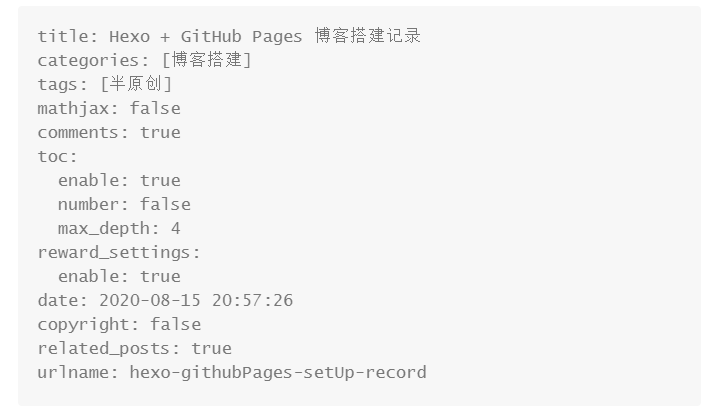
- 之后写文章时在font-matter处加上
urlname: XXX就可以了

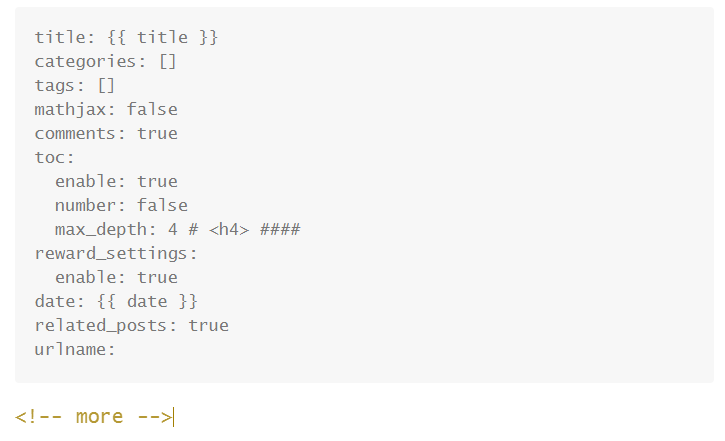
还可以在scaffolds/post.md里配上这个字段

这样,以后hexo n post ""的时候就自动出现在font-matter里面了。
!注意:以前的文章也需要加上urlname字段,内容与文章标题保持一致,否则就找不到了噢。(或者你也可以选择全部重建)
添加小功能
添加文章时自动打开编辑器
参考 Hexo 添加文章时自动打开编辑器 - Doublemine 。以下为博客内容:
- 首先在Hexo目录下的
scripts目录中创建一个JavaScript脚本文件。 - 如果没有这个
scripts目录,则新建一个。 scripts目录新建的JavaScript脚本文件可以任意取名。
通过这个脚本,我们用其来监听hexo new这个动作,并在检测到hexo new之后,执行编辑器打开的命令。
如果你是windows平台的Hexo用户,则将下列内容写入你的脚本:
1 | var spawn = require('child_process').exec; |
如果你是Mac平台Hexo用户,则将下列内容写入你的脚本:
1 | var exec = require('child_process').exec; |
保存并退出脚本之后,在命令行中键入:
1 | hexo new "auto open editor test" |
就可以打开编辑器了。
主动推送Hexo博客新链接至搜索平台
使用插件 hexo-submit-urls-to-search-engine ,查看 中文文档。
首先明确
1)站点配置文件,位于站点文件夹根目录内~/blog/_config.yml
2)主题配置文件,位于主题文件夹根目录内~/blog/themes/next/_config.yml
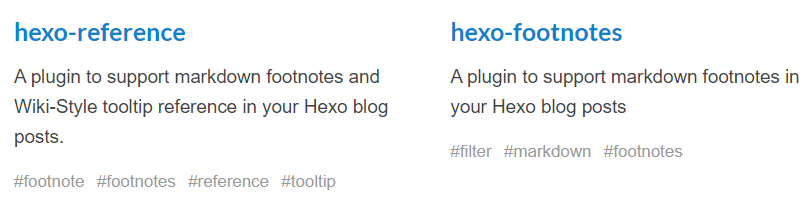
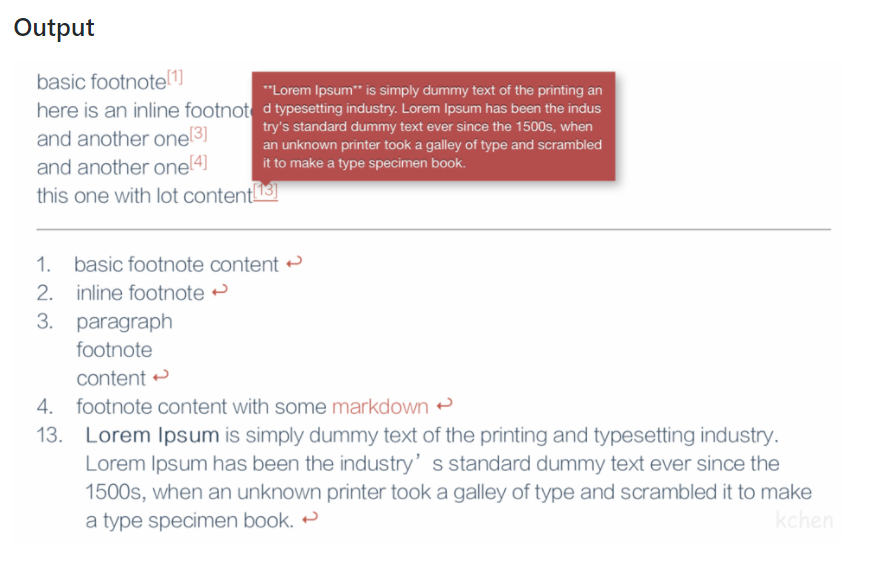
脚注


Markdown 语法
1 | basic footnote[^1] |
添加评论系统
各种评论系统的比较 ,我使用的是 valine。支持Markdown,重点是好看!
参考 为Next主题添加Valine评论系统 。
我这里踩了一个坑,之前在LeanCloud上操作过,不知道是设置了些什么账号出了问题,之后我换了一个节点重新新建一个项目,填入新的appId和appKey后就好了。
主题美化
鼠标点击特效
扒自 Hexo 搭建个人博客系列:主题美化篇 。
以下为四个比较常用的鼠标点击特效:
点击下方链接下载相应的脚本,并置于 themes\next\source\js\cursor\ 目录下:
在主题自定义布局文件中添加以下代码:
themes\next\layout_custom\custom.swig
1 | {# 鼠标点击特效 #} |
如果 custom.swig 文件不存在,需要手动新建并在布局页面中 body 末尾引入:
themes\next\layout_layout.swig
1 | ... |
在主题配置文件中添加以下代码:
themes\next_config.yml
1 | # mouse click effect: fireworks | explosion | love | text |
这样即可在配置文件中一键快速切换鼠标点击特效。
如果从本地加载 JS 脚本速度较慢,可以考虑将脚本放到 CDN 上再引入。
问题记录
安装置顶插件
替换给文章排序索引的原有插件 hexo-generator-index为hexo-generator-indexed
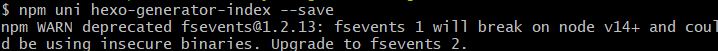
1 | npm uni hexo-generator-index --save && npm i hexo-generator-indexed --save |
报错:

解决方案:
1.fsevents不在package.json里,但是仍然安装了。我的系统是Windows系统,fsevents是darwin的可选依赖。博客主人在里面安装了fsevents相关依赖库,所以到这边也就安装到我的windows上了。“检查你的package.json 文件中是不是有fsevents相关依赖,删除即好。”但我的package.json文件中并没有,所以采取了第二种方案。
2.在package.json中加入下面代码,将fsevents依赖变为可选的。
1 | "optionalDependencies": { |
这一步中据说有一个坑,“需要删除package_lock.json,否则标记会失效,所有依赖都将被安装。”
“I’m seeing this today with npm 5.3.0. npm install –no-optional works IIF a package-lock.json does not exist. If the package-lock.json file exists, then the flag is ignored and all dependencies get installed.”
生成静态文件错误
执行 hexo g 的时候出现了下面的错误
1 | ERROR Template render error: (Y:\Blog\hexo3\themes\next\layout\post.swig) |
网上搜了很多类似的问题都没有解决问题,后来看到一篇文章说是博客的格式有误,出现了识别不了的记号。我将博客移出后再执行果然没有报错了。但是对照别人写的.md文件,我的博客没有什么格式不正确的地方。
之后我又尝试了将主题配置文件恢复成初始状态,这样解决了问题,但我不知道是哪里错了,可能是改的过程中将格式写错了。
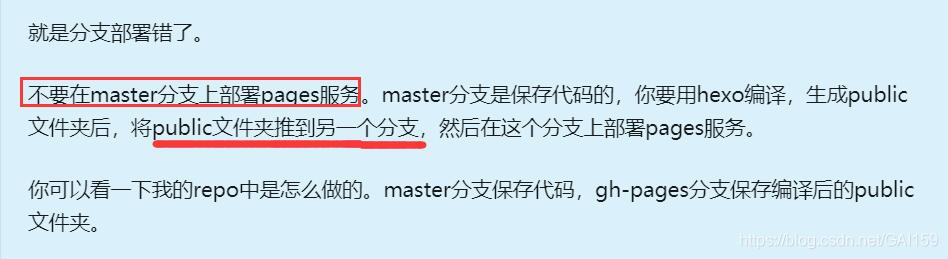
本地与部署不一致问题
参考 解决hexo本地与部署不一致问题。
可能原因:
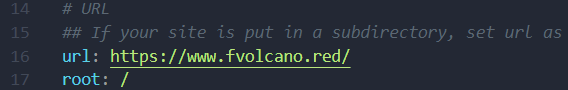
1.URL配置错误(写上自己的博客地址)

2.部署到远程服务器没来得及更新,过一段时间再看
3.浏览器保存了之前的数据,清除浏览器缓存后再强制刷新Shift+F5 (√)
4.如果上面几种都还没有解决问题,也可能是branch错误

之后在hexo站点配置文件_config.yml中找到branch,将master改为刚刚新建的分支名。
博客图片显示不出
我一般是采用截图后直接将图片粘贴到博客中的做法,这样当然找不到了,图片文件都没有到github里面去。
解决办法:
安装插件
1 | npm install hexo-asset-image --save |
在站点配置文件*/_config.yml* 中配置指令 post_asset_folder: true 这样在每次新建文章的时候就会建立同名文件夹, 直接将相应的文章图片放在文件夹内。

之后引用的时候可以使用markdown语法
1 |  |
也可以使用hexo定义的标签
1 | {% asset_img example.jpg This is an example image %} |
显示不出archives页面
archives归档页面显示不出,但只要名字不是这个就没有问题。
文章路径undefined
将站点配置文件 permalink 修改后就好了。